for markdown.
Features tables, check lists, images, emojis and attachments.
License: MIT
Supports full
Markdown specifications.
CommonMark and GFM Markdown standards specifications.
Heading
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sed elit vitae risus pellentesque ultricies. Vestibulum posuere tempus dui, id finibus mauris luctus in. Donec sed convallis neque, id pellentesque neque. Nunc euismod nisl a arcu cursus, ut fringilla nulla fringilla.
Compatibility
Browsers
Compatible with all modern browsers from all the major vendors.





Devices & Operating Systems
Compatible with all major desktop, mobile and tablet operating systems.





Frameworks & Integrations
Integrate with your web app using these integrations.
If you don't see yours, use the Plain JS integration.



Coming: jQuery and Angular integrations
Usability Focused Editor
Wysimark follows modern usability guidelines ensuring that
the rich text editor behaves exactly as users expect it to.
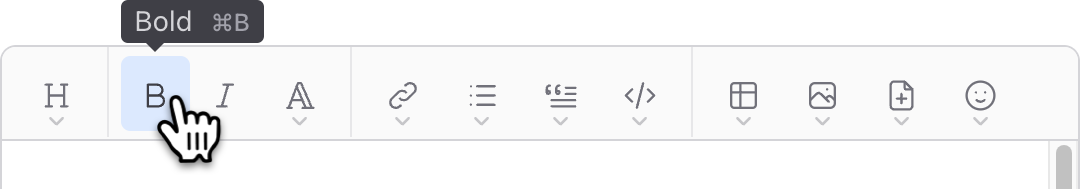
Button tooltip with hints and shortcuts
Hovering over the toolbar displays helpful tooltips and keyboard shortcuts. Window, Linux and Mac each get their own OS specific shortcuts following the conventions of each operating system.

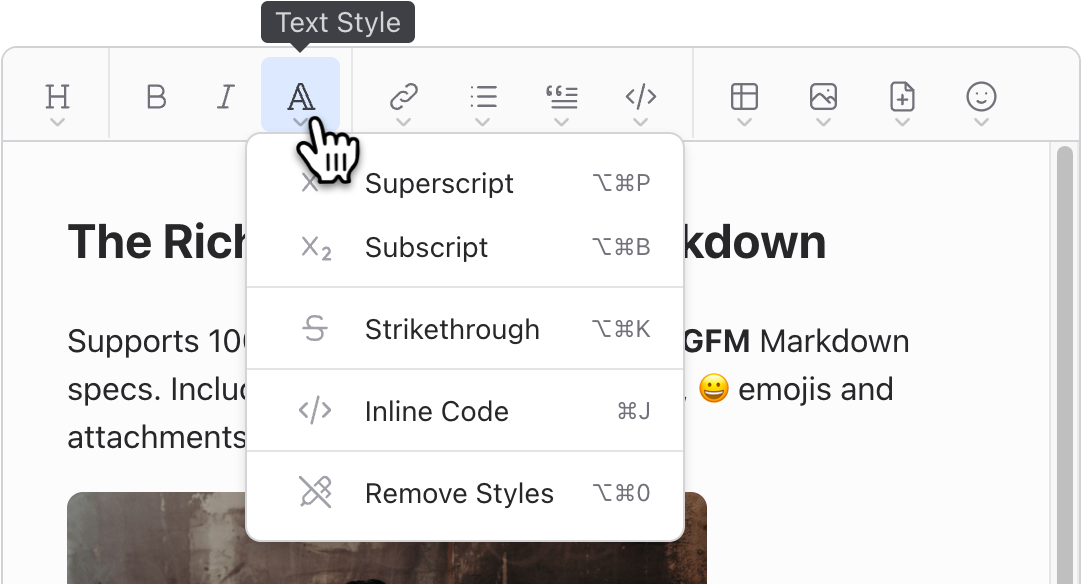
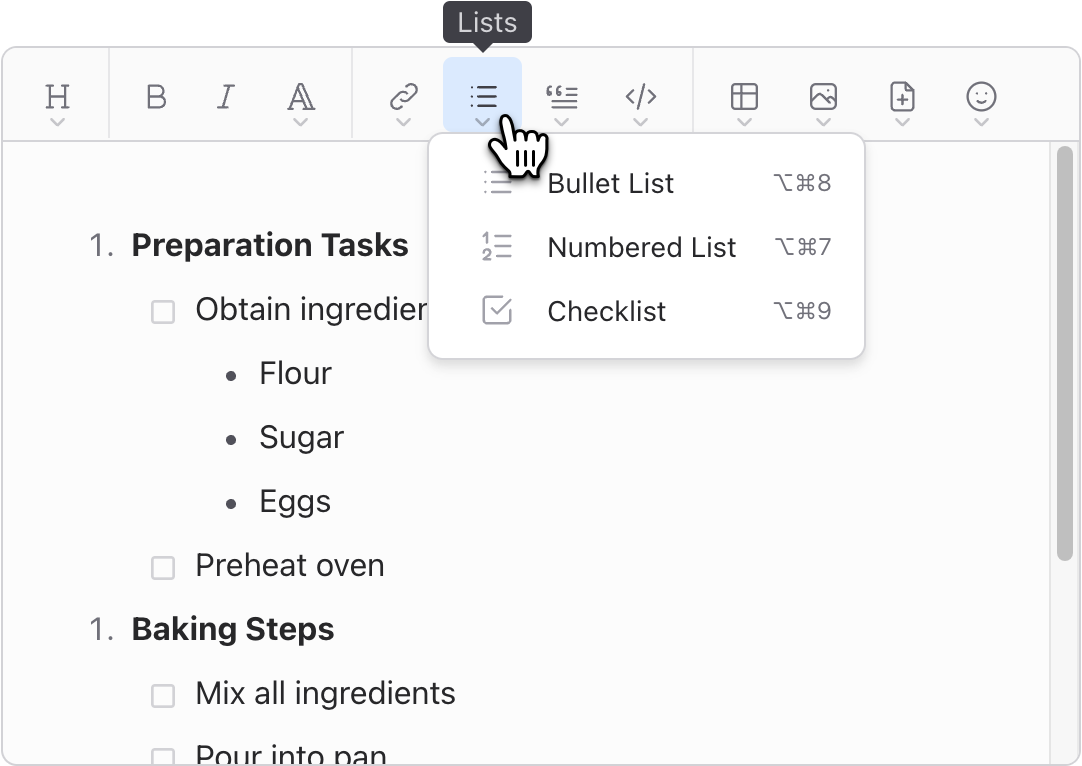
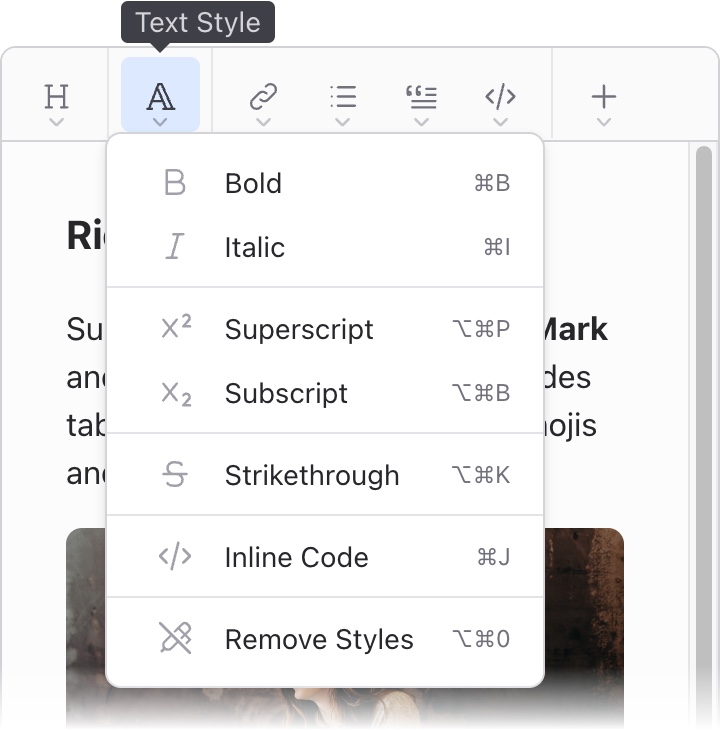
Sticky Dropdown Menus with Hints and shortcuts
Menus stay closed until they are clicked open and then they stay open as you hover over other menu buttons. This makes discoverability in menus fast, easy and it works like your operating system. Drop down menus show icons, hints and keyboard shortcuts.

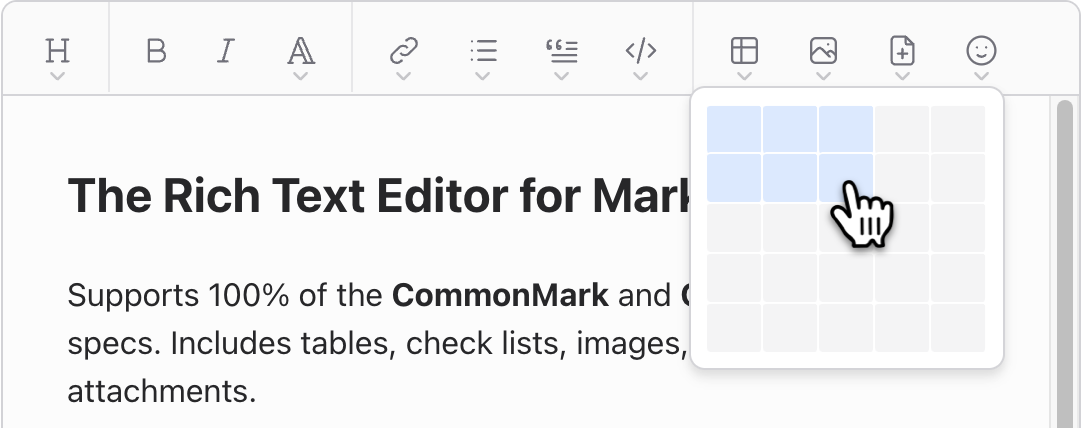
Quick Pick Table Builder
Use the flyout to quickly select how many rows and columns in your table.

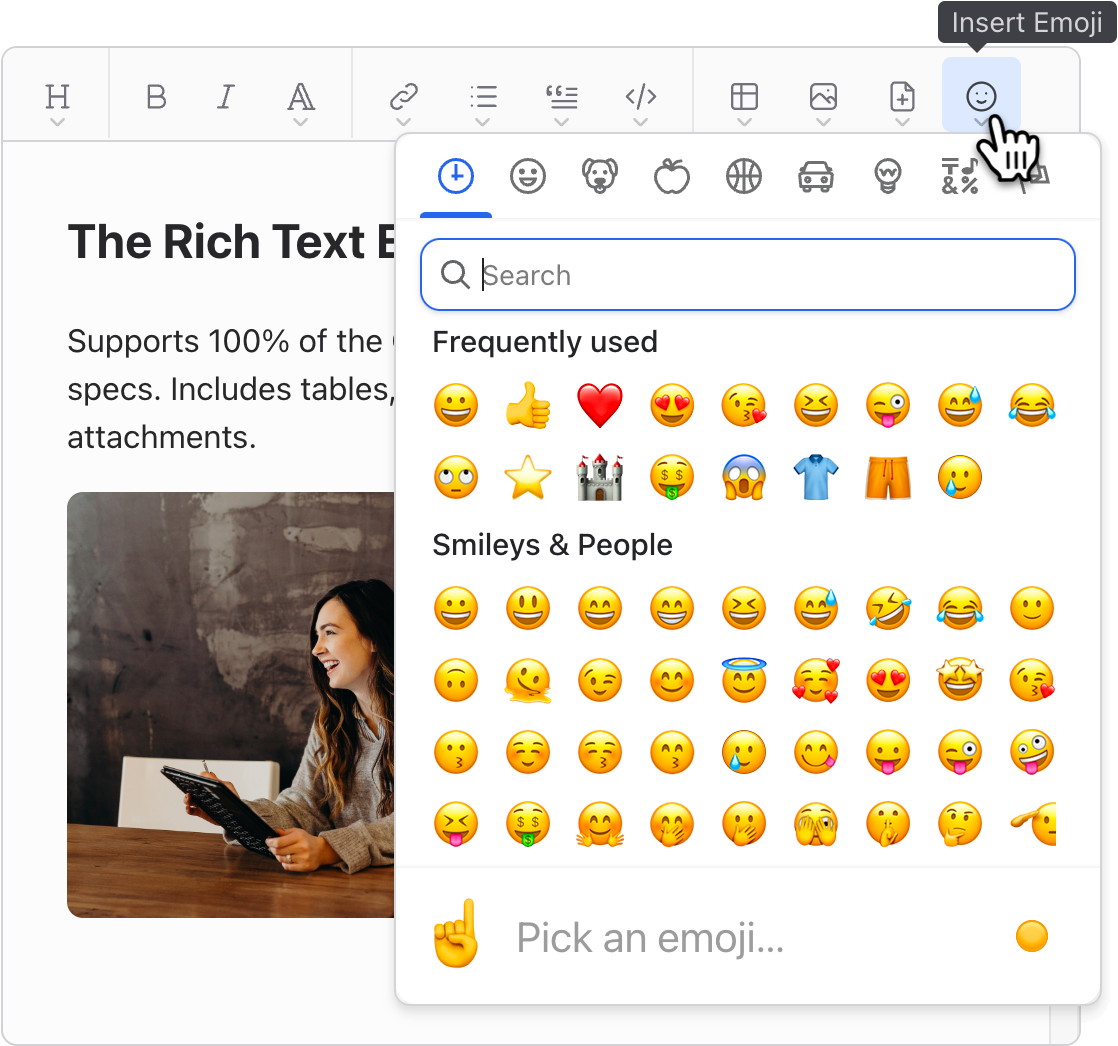
Quick Pick Emoji Picker
Integrates the `emoji-mart` Emoji Picker making it easy and fast for users to insert their favorite emoji.

Images and Attachment Uploading
Wysimark supports image and file uploading using Portive, a service created by the creator of Wysimark to an Amazon AWS S3 Bucket. Wysimark supports three intuitive ways to upload images to Wysimark.
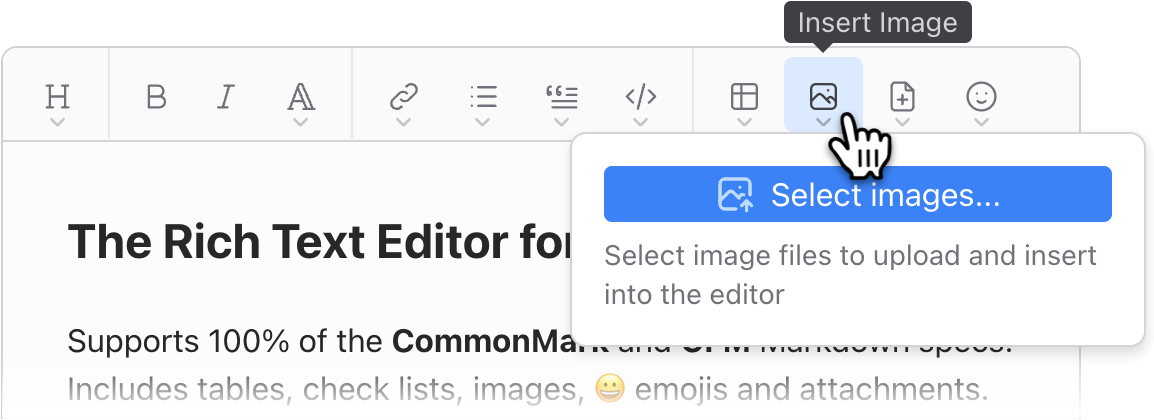
Upload from Toolbar
Click the image or attachment icon in the toolbar then select an image from your computer to upload it.

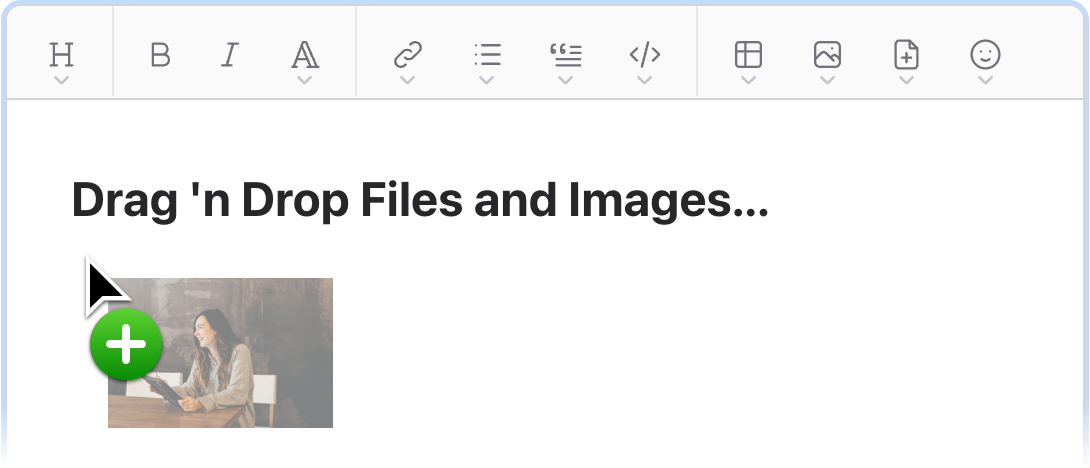
Drag and Drop Images and Files
Drag and drop files from Windows Explorer the Mac Finder or your operating system's equivalent directly into editor to start uploading.

Copy & Paste Images and Files
Copy and paste images from anywhere in your operating system directly into the editor to start uploading.
Easy Image Resizing
Wysimark supports three ways to resize using sliders and two types of customizable presets.
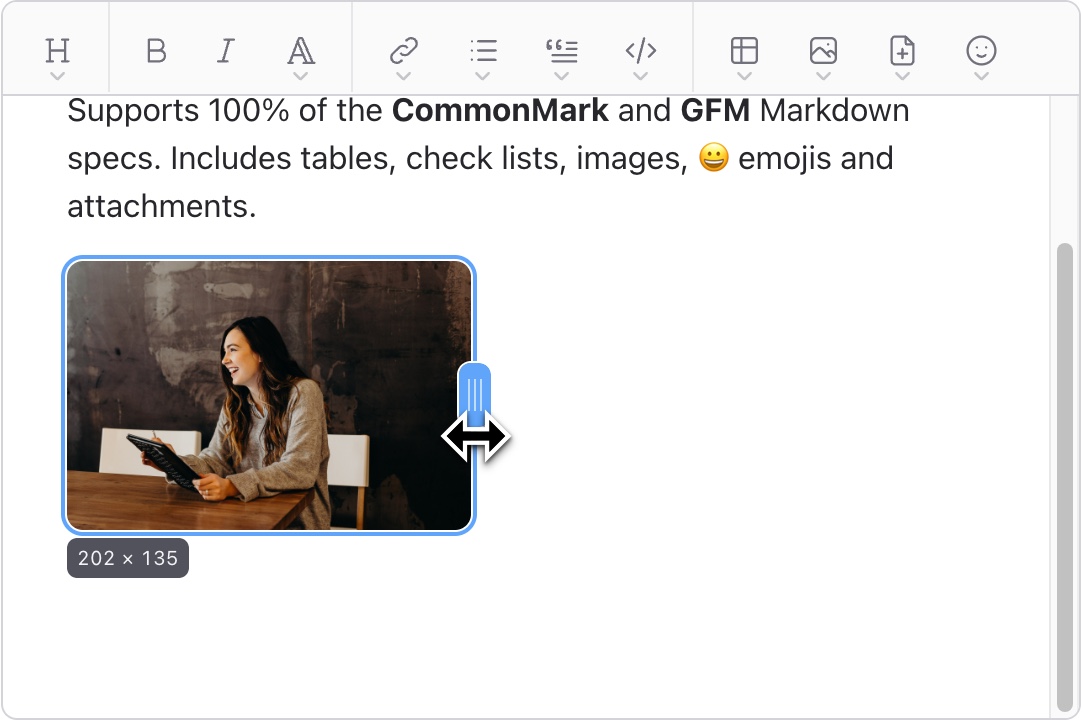
Drag to Resize
Grab a resize handle on the image and drag to resize.

The current width and height of the image are shown as you drag.
An image, resized and optimized in the cloud, will be delivered to the user based on the final width and height.
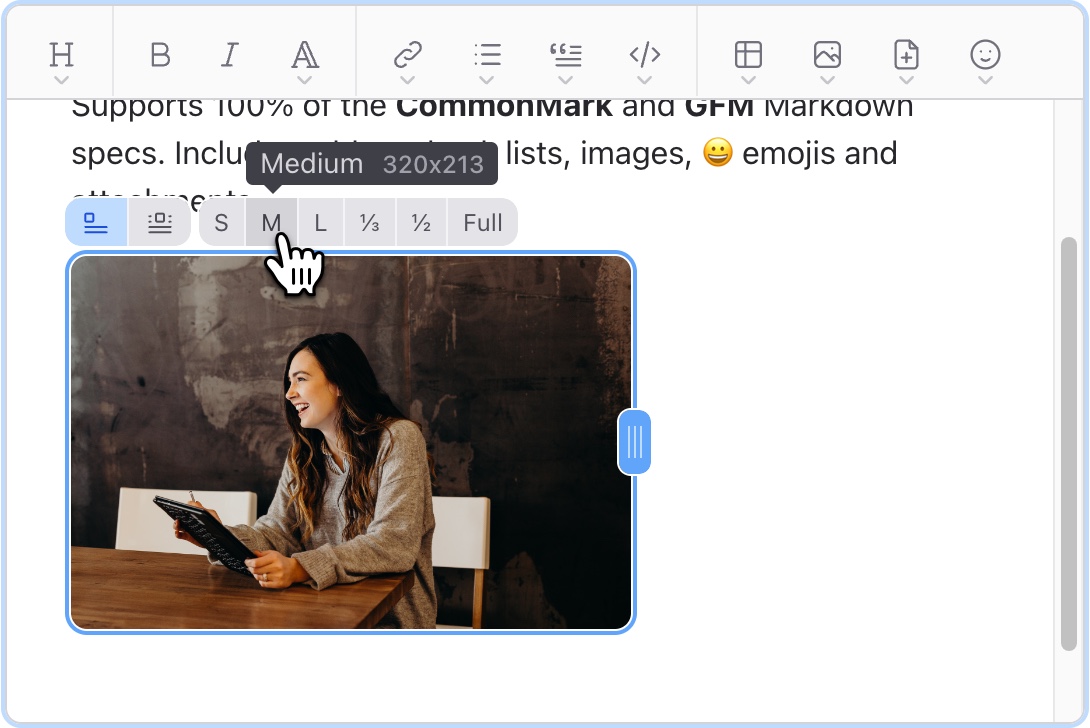
Click to Resize to Preset Width
You can provide a set of preset shortcuts to your users with fixed bounds that users can click.
In this example, we provide S, M and L sizes and M is set to have bounds of 320x320. Based on this image, the preset value shows 320x213.

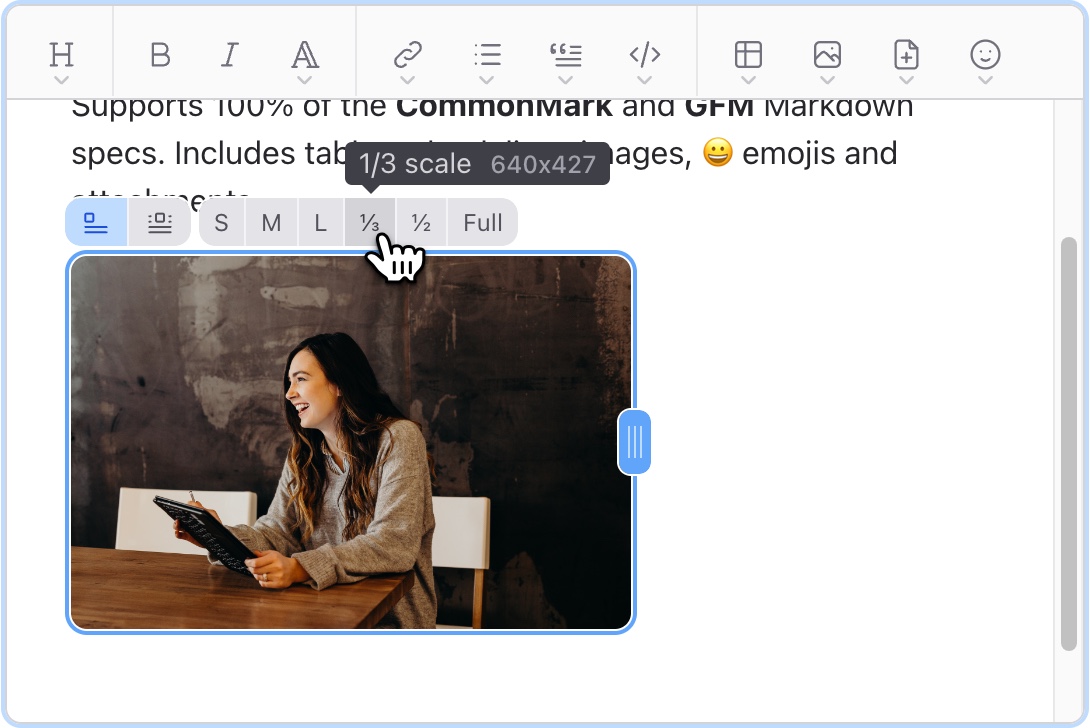
Click to Resize to Preset Scale
You can also provide a set of preset shortcuts to your users with fractional sizes that users can click. This is useful, for example, if a user takes a screenshot in a high DPI device (e.g. 2x) and the use wants to resize it to exactly half the uploaded size so as to maintain a 1 to 1 size in the editor.

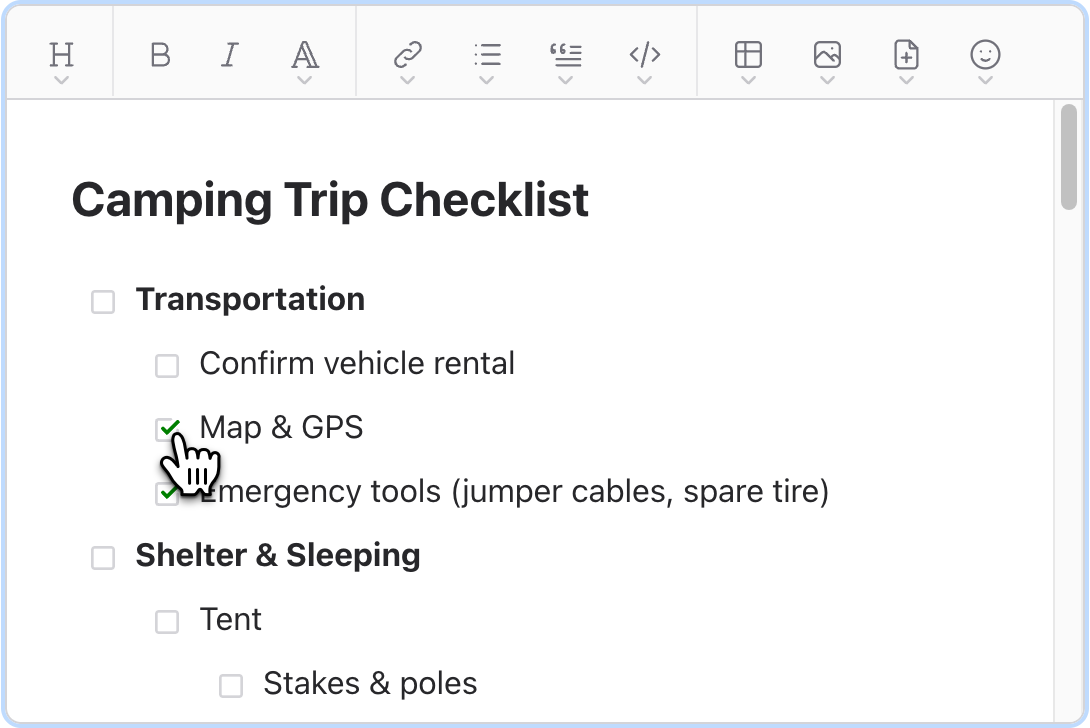
Checklists, Bullets and Numbered Lists
Wysimark supports all kinds of lists and the ability to mix and handle them with ease.
Supports Mixing Lists
Supports mixing of numbered, bullet and checklists at various nestling levels. Everything works as expected.

Checkable Checklists
Easy to check off items by clicking directly on the checkbox.

Responsive Editor Design
The Wysimark editor looks great and works on all screensizes and devices.
It fits narrow and wide forms by dynamically adjusting the toolbar buttons to work best in the available width.
Wide Screen or Form
Displays all the top level toolbar buttons to take advantage of the available space.

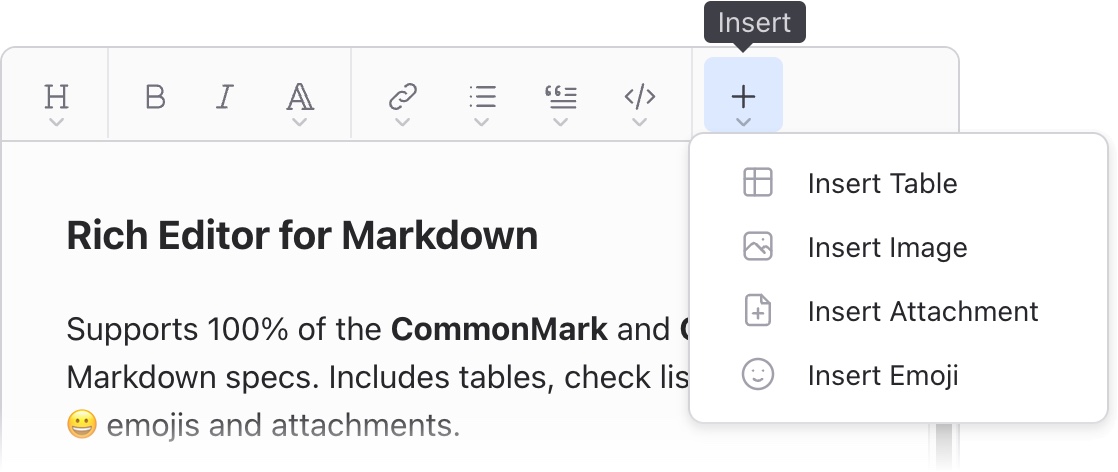
Medium Screen or Form
Collapses the related insert actions for tables, attachments and emojis into a single dropdown button.

Narrow Screen or Form
Further collapses bold and italic styles into the styles button to fit narrow screens and forms.

Easy Link Management
The Wysimark editor looks great and works on all screensizes and devices.
It fits narrow and wide forms by dynamically adjusting the toolbar buttons to work best in the available width.
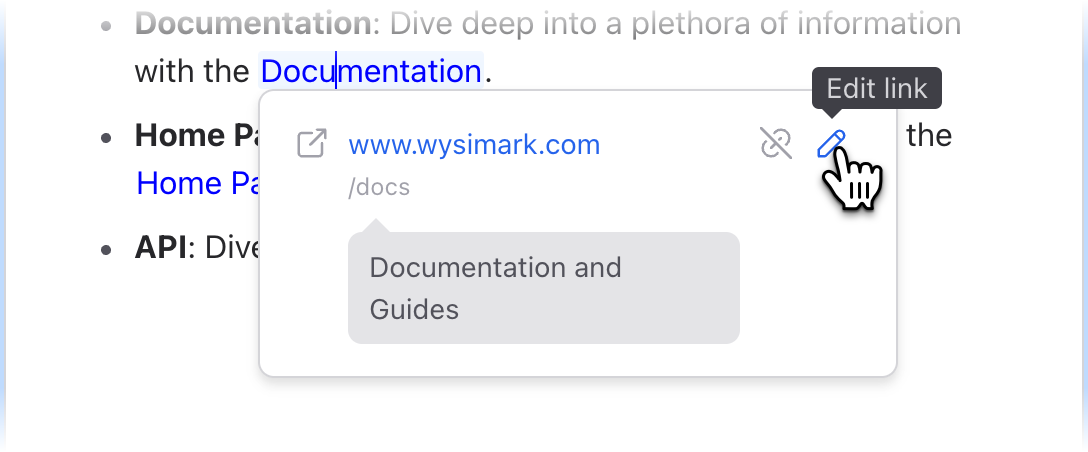
Viewing Link Details
Click a link in the editor to see its details, like the website domain, link path, and tooltip. Want to change or delete the link? Use the icons at the top of the dialog.

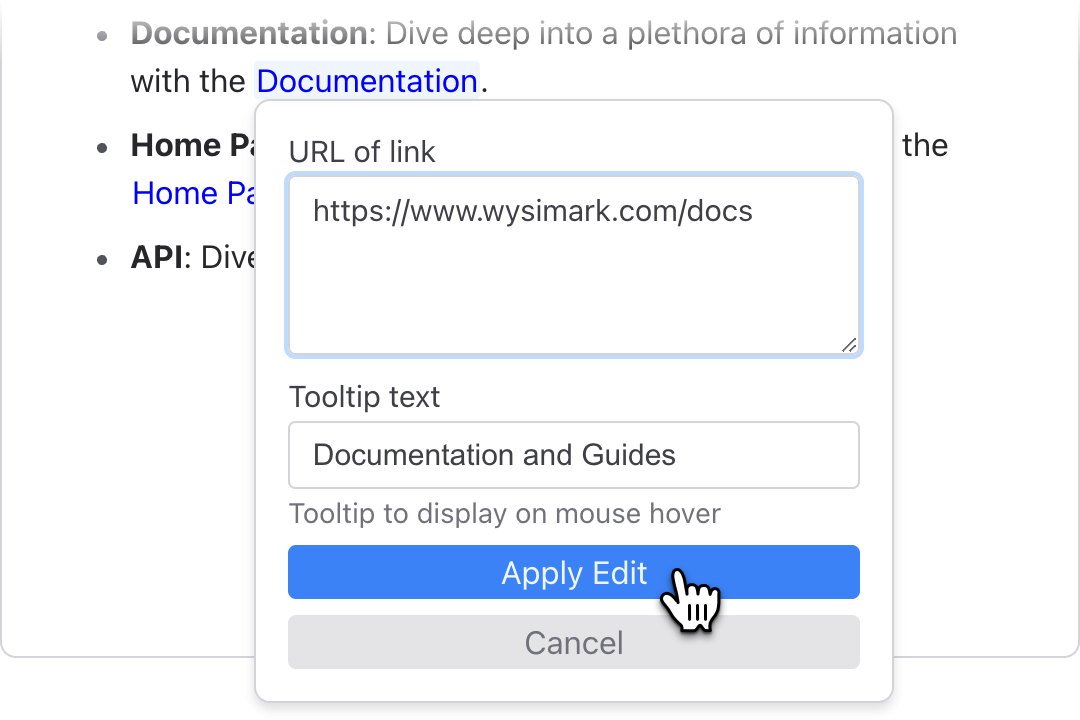
Editing Link Details
When Viewing Link Details click the "Edit Link" icon to edit the link. You can easily edit the URL and tooltip text for any link.

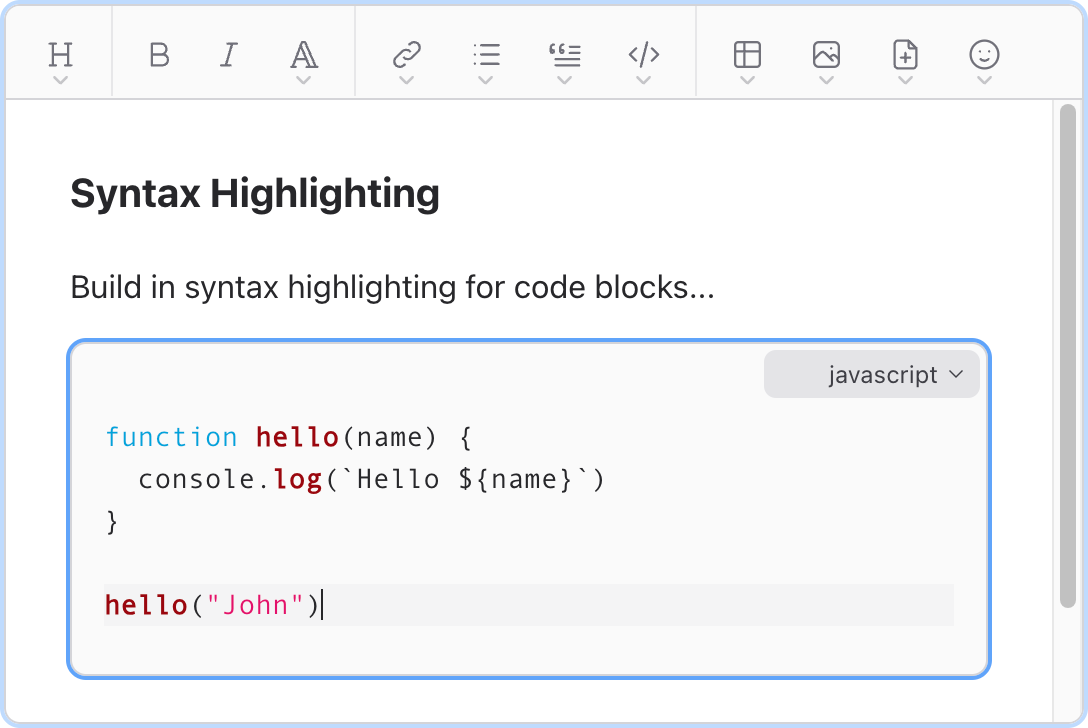
Syntax Highlighting
Built-in support for syntax highlighting for JavaScript, TypeScript, CSS, HTML, XML, SVG, C-Like (Java, C, C#)
Syntax Highlighting in Code Blocks
Easily switch between languages using the dropdown menu. Support for any language supported by Prism syntax highlighter coming soon.

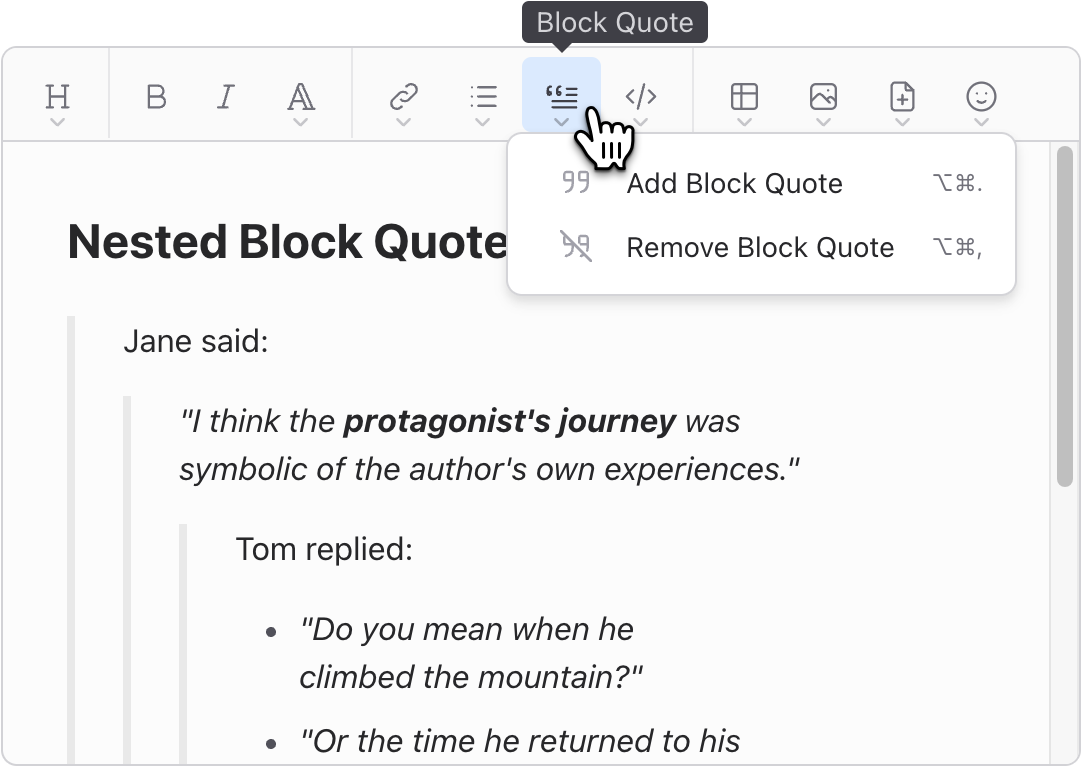
Block Quotes
Supportes nested block quotes through the toolbar menu.
Fully support all content types in block quotes like lists, tables and images.
Nesting Block Quotes
Wysimark is the only Markdown editor that supports nested block quotes properly.
Allows for easy nested and un-nested of block quotes using the "Add block quote" and "Remove block quote" buttons and shortcuts.